Make your Shopify website load under a second, guaranteed!
Get a 90+ score on Core Web Vitals by Google to boost your search rankings.
Over 250,000 pages optimized with average page load times at 0.8 second 🚀
Featured Customers

BullsOnCryptoStreet – Premier Crypto Trading website 
OmniBev – Vietnamese Coffee 
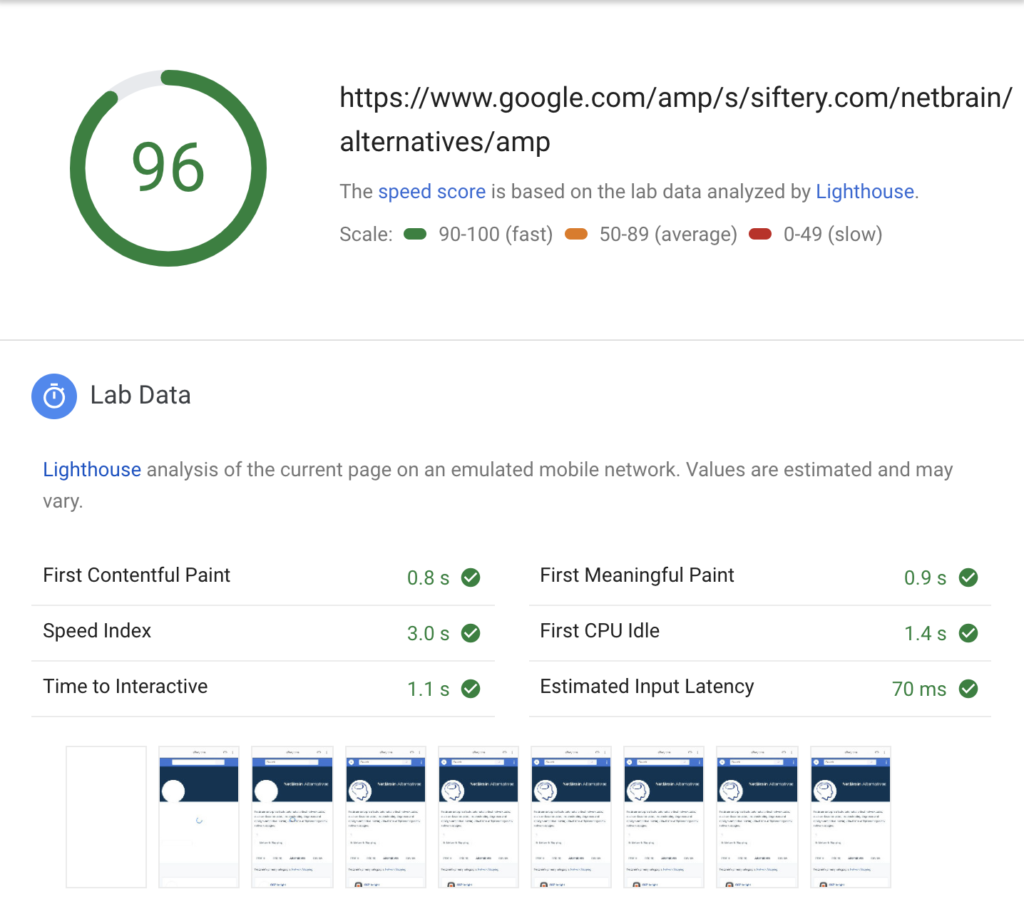
BedJet – Sleep Better with Bedjet
Sub-second page load times
0.8 second page load times as measured by Google Lighthouse.
Optimized for ad-campaigns
20% increase in ad conversion when your landing page loads under a second, less waiting and more browsing!
Super lightweight pages
Our patent pending technology makes your entire website feather light while keeping the same experience.

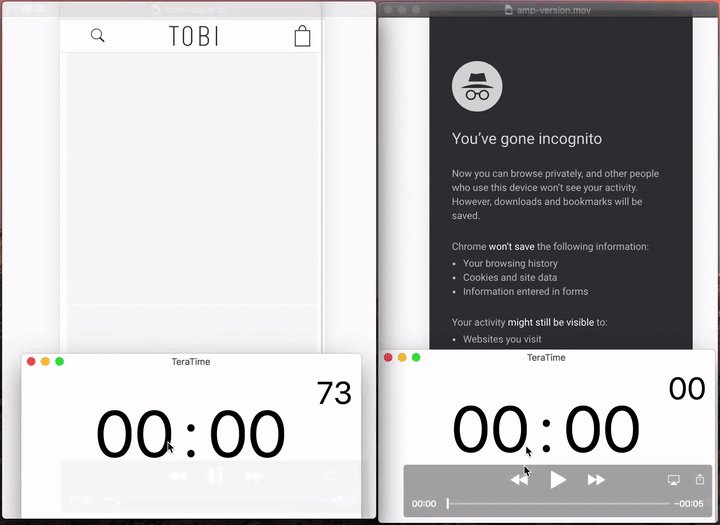
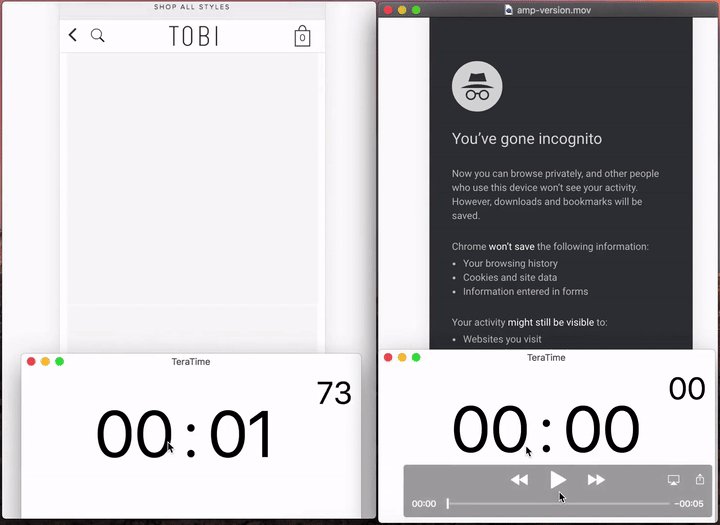
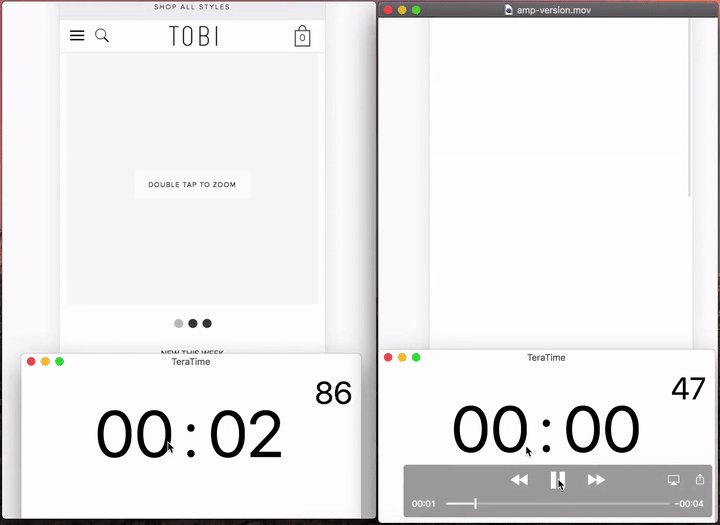
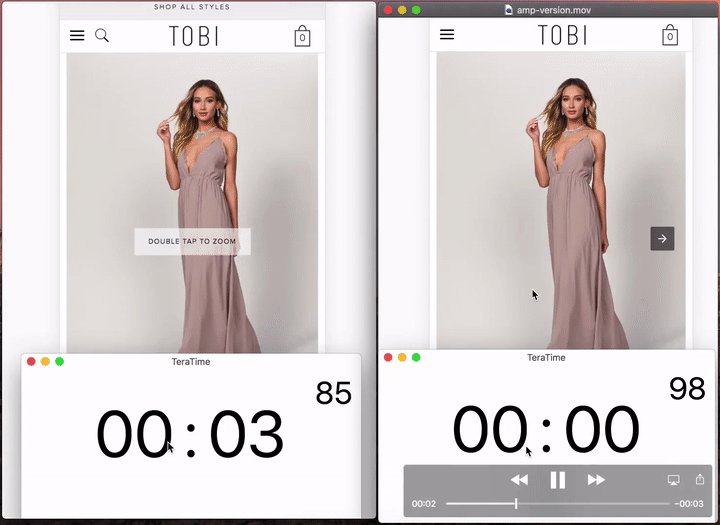
Make your homepage load under a second
Lightweight pages, same great experience.
Always fast!
Lightning fast – Just the way FB loves.
Score 90+ on Page Speed Insight, always!


Start getting featured on Facebook news feed
Appear in FB feeds and featured snippets.
Experience increase clicks and higher search rankings in less than 2-weeks post launch.
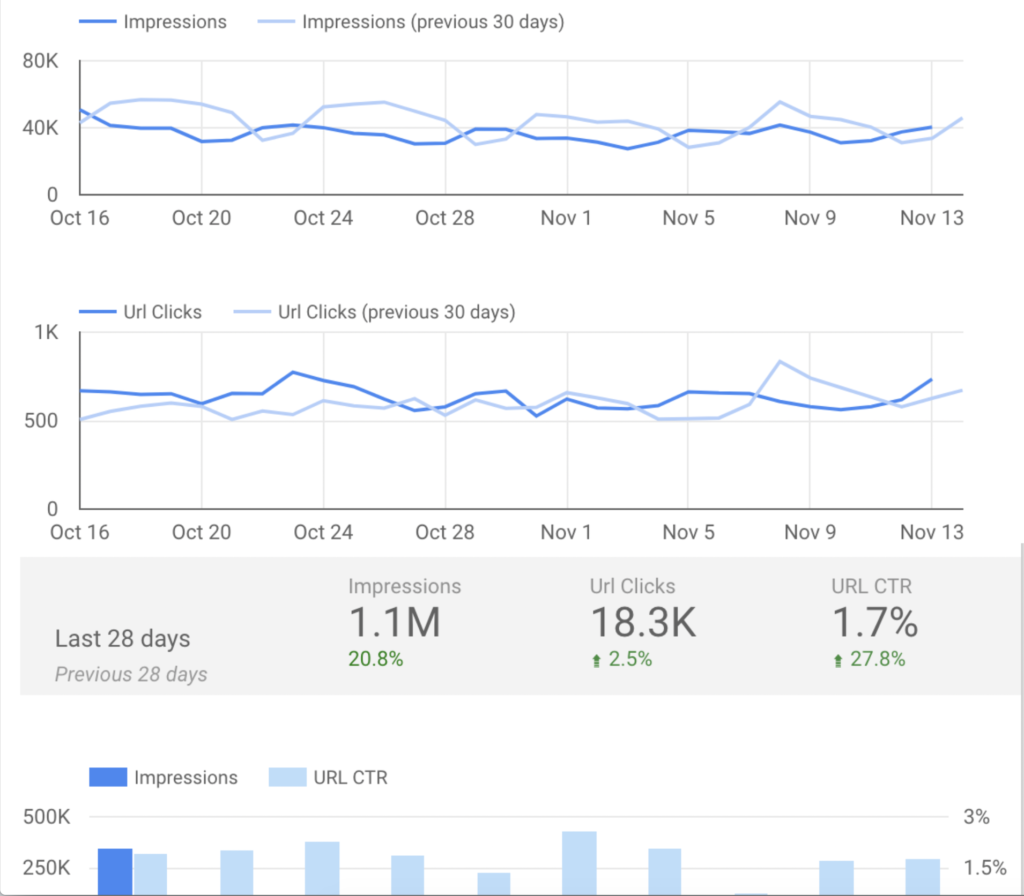
Dashboard – Detail Analysis
Monitor your search traffic analytics.
Identify, optimize and improve keywords that have a positive impact towards your conversions and continue ranking higher on Google.


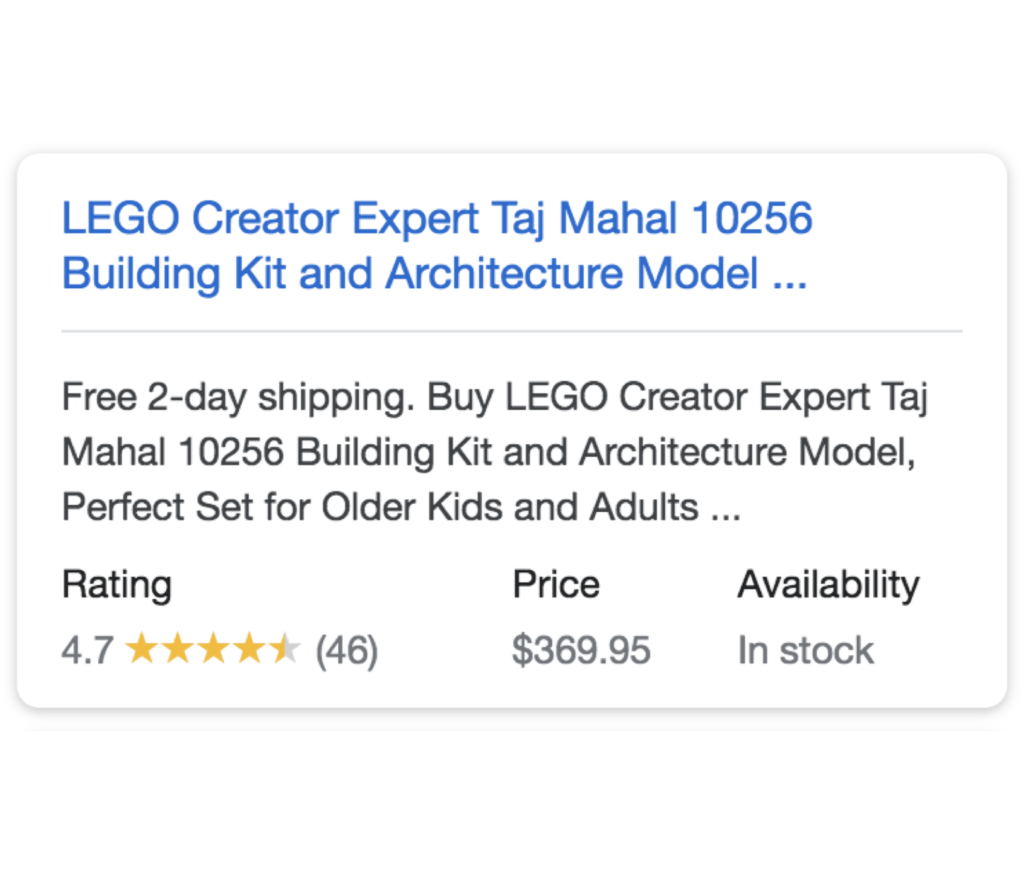
Rich Data Snippets – increase conversions by 22%
Structured meta-data to highlight the exact information related to your products.
Reviews, ratings, pricing, availability and more.
Agency offering
Leverage our white label solution to offer sub-second page load times for your customers.
- Offer sub-second page load times.
- Detailed dashboards that offer key insights with search engine optimizations.
Supported across all major content platforms: Shopify, WordPress, Wix and more!


Make your BigCommerce store load under a second.
At WebFives, we work exclusively with BigCommerce companies to not only make your website load fast, but all the underlying SEO enhancements that will make your search rankings higher than competitors.
- Work with existing Stencil themes to ensure your layout and critical features work same as before.
- Optimize all your BigCommerce plugins and make your site load fast (Yotpo reviews, HotJar, Optimizely and more, we got it all covered)

Shopify Exclusive Partner
Make your Shopify store load under a second.
At WebFives, we work exclusively with Shopify companies to not only make your website load fast, but all the underlying SEO enhancements that will make your search rankings higher than competitors.
- Optimize all your Shopify plugins and make your site load fast (Yotpo reviews, HotJar, Optimizely and more, we got it all covered)
About Us
Based in the heart of Silicon Valley, our team consists of engineers from Mozilla – makers of Firefox browser, ToyLibrary – world’s largest toy rental company and other Fortune-500 companies.